Ao iniciar qualquer projeto relacionado às áreas de criação, uma das maiores preocupações é em relaç...
Veja alguns sites essenciais para melhorar o seu workflow, a qualidade dos seus projetos e a divulga...
Você tem curiosidade sobre o que é Correção de Cor e Color Grading? Então essa texto é para você! En...
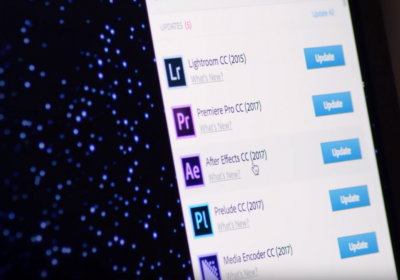
Confira quais são os principais updates dos softwares Adobe de edição de áudio e vídeo.
Conheça os melhores softwares para edição de vídeos disponíveis no mercado. Entenda suas diferenças,...
Conheça os principais equipamentos e software para aumentar sua produtividade, precisão e ergonomia...
De 20 a 28 de janeiro ocorre a Mostra de Cinema de Tiradentes, festival voltado para a produção cine...
Vem com a gente para a FilmeCon! Uma das principais conferências de audiovisual do Brasil.
O Premiere está em constante evolução, recebendo atualizações constantes, trazendo sempre novas ferr...
Todo profissional de audiovisual pode ganhar tempo no Premiere com os truques aqui mostrados.